Build a custom website dashboard for your digital agency in 5 minutes

Keeping a close eye on your clients’ websites is an important task for any digital agency. One of the easiest ways to do this is with a custom website dashboard that displays the most critical and actionable information about the sites you manage.
Below we will show you how you can get started on your very own custom website dashboard in just 5 minutes. Once you see how easy it is, we hope you’ll expand on it in ways that make sense for your organization.
Before you begin
To proceed with this tutorial, you will need a few things in place first:
- A Watchful API key. You can generate this in the
Settings > API Keyarea once you are logged into your account. - At least one site in your Watchful dashboard.
- A server or local development environment running PHP, MySQL, and a web server like Apache or Nginx.
- Note: We do NOT recommend that the server/environment be publicly accessible.
- A code editor or development IDE.
Step 1 — Download the custom website dashboard starter pack
The dashboard starter pack is a single PHP file (api-site-overview.php) that contains everything you need to build a custom website dashboard.
api-site-overview.php can be downloaded from GitHub.
Step 2 — Update API Key and upload file
- Open
api-site-overview.phpin your editor/IDE. - Locate line 12 and replace
YOUR_API_KEY_HEREwith your actual API key. - Save the file and upload or move it to the web root of your server/development environment.
Step 3 — View your dashboard
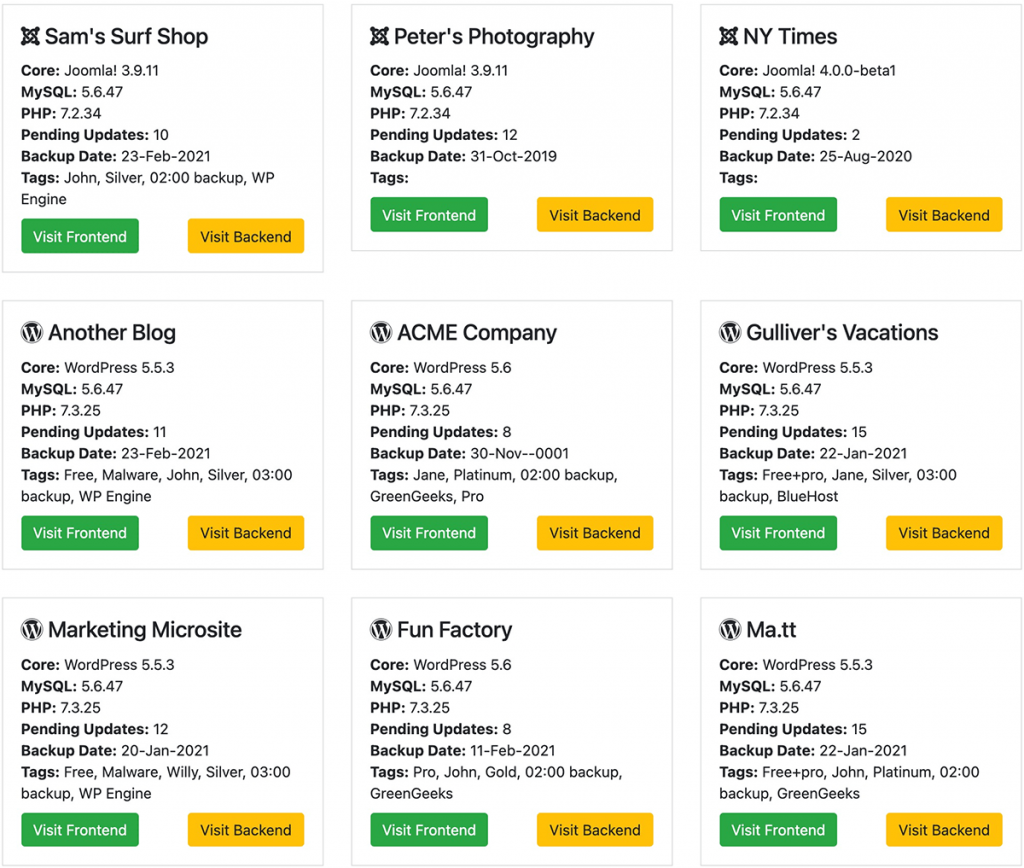
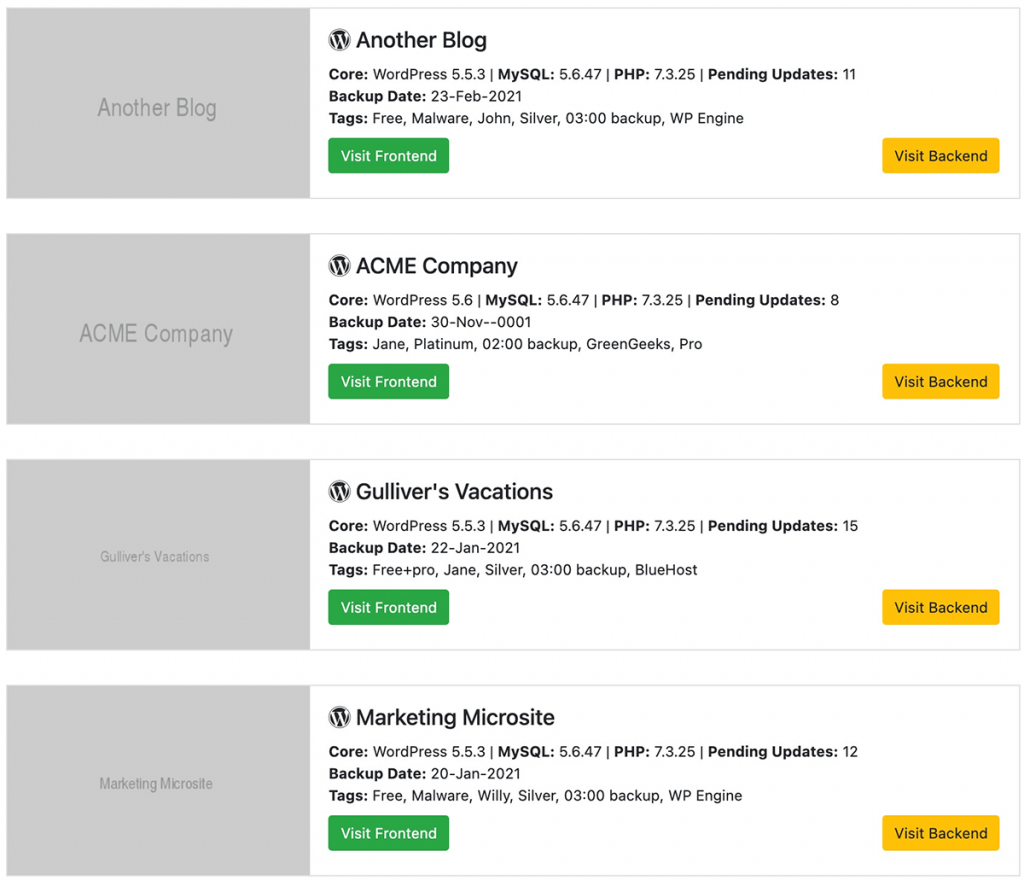
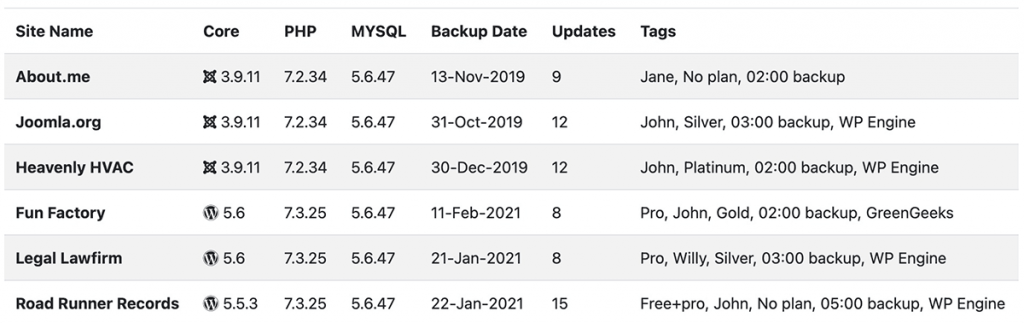
Out of the box, the custom website dashboard has three views: grid, list, and table. Load api-site-overview.php in a browser and use the selector at the top right to preview each view.
Here is a preview of each one:
Step 4 — Making changes
Watchful records a lot of data about each of the sites in your account. Using the API, you can choose the specific information you want to show in your custom website dashboard.
In this example we will add the site URL.
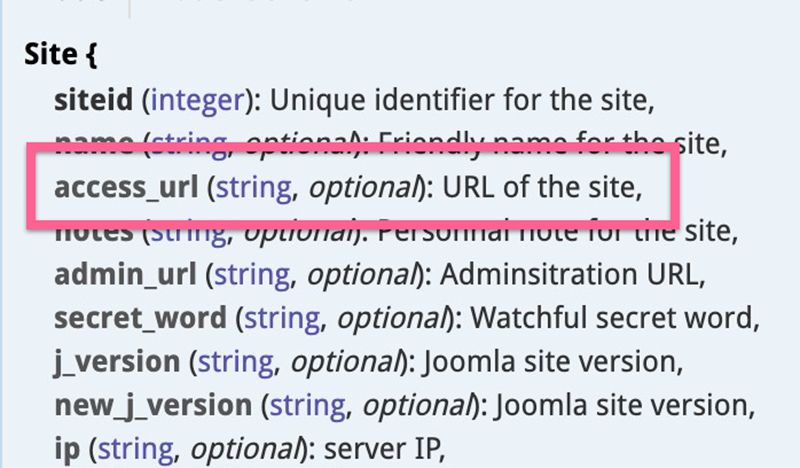
- Visit the Watchful API documentation and click
Sites > Get Sites. This will reveal all of the parameters for getting information about your sites. - As shown below,
access_urlreturns the URL of the website. - Add the following line to
api-site-overview.phpto display the site URLs:<?php echo $site->access_url; ?>
Note: Be sure this line appears after theforeach ($sitesdata as $site):statement online 156. - Save the change and refresh
api-site-overview.phpin your browser.
Repeat this process for any other information as desired.

Getting creative with the Watchful API
Watchful users are very creative with our API. For example, Sue Grady at Connecting Point Computer Centers uses the API to generate site activity reports. These reports are then sent as customized emails to each client.
Matt Schwartz from Inspry uses the Watchful API exclusively and instead of the dashboard here at watchful.net. As Matt describes on the Hot Air podcast, they built a custom client portal with the Watchful API. The portal integrates site data from Watchful with marketing and project management information from other services.
Adrian Rodriguez integrated Watchful with monthly invoices generated by the online service Zoho!
We’d love to hear your ideas on using the Watchful API. Feel free to post them in the comments below along with any examples you may be already using or working on.






2 Comments
Matt · March 5, 2021 at 7:46 AM
Nice write up guys!
Vic Drover · March 5, 2021 at 9:55 AM
Thanks Matt!!