It’s time to start migrating to Google Analytics 4 – even if you’re not ready!

If you use Google’s Universal Analytics (UA) to monitor traffic on your website, you are probably aware that it will sunset and stop collecting data on July 1, 2023. You may also know that UA is being replaced by Google Analytics 4 (GA4). But did you know that the traffic data currently in UA will not be migrated to GA4? You need to start migrating to Google Analytics 4 today to build the necessary historical data before UA sunsets.
What’s happening to UA?
UA is the most common web analytics platform used by web developers and agencies. It allows you to track visits to your site, audience demographics, conversions, and much more.
One July 1, 2023, UA will stop processing the data it receives from your websites. For example, if you’re used to seeing how many visitors come to your site each month, this data will not be visible after the sunset date.
What is replacing UA?
GA4 was released in October 2020 and will eventually replace UA entirely. GA4 focuses on user activity across multiple platforms and the data it collects and reports differs significantly from UA (which is primarily device-based).
For example, “page views” do not exist in GA4 while this is a primary metric in UA.
Since the data collected by GA4 is quite different (here’s a good summary), Google has decided to not port any data forward. That means any new GA4 “property” (to use Google’s terms) is starting with zero data of any kind.
In other words, migrating to GA4 is like starting with Google Analytics/UA for the very first time for all of your websites.
Why you should start migrating to Google Analytics 4 now?
If you regularly send UA reports to clients, you will be familiar with the traffic and user data included in the default report.
Since new GA4 properties are starting with no data, it is critical that you start migrating to GA4. This will give time to collect enough historical data so you can send meaningful reports to your clients.
Additionally, we have been working on GA4 support at Watchful and it will be released soon. By starting the GA4 migration, you will be ready to switch Watchful reports to GA4 as soon as you prefer.
How do I start the migration?
Complete migration
For context, here is the workflow for a complete migration to GA4:
- Create a GA4 property for each of your existing UA properties.
- Install the GA4 tracking code on your site while retaining the UA tracking code. In other words, use both GA4 and UA at the same time.
- Continue using UA for reports and other analytics-based activities for 6 months or more.
- After 6 months of running both UA and GA4, switch your reporting and other analytics-based activities to use GA4.
- Remove the UA tracking code from your websites.
Starting the migration
As noted above, we recommend collecting at least 6 months of website data using GA4 before disabling UA. This is a broad estimate, and the exact time will depend on how you use analytics. For most sites, 1 month of data is probably the minimum to collect before disabling UA.
With this in mind, you can get started on your migration today by completing Steps 1 and 2 above for each of your sites.
What about new sites?
If you are launching a new site, it’s probably best to simply use GA4.
Step-by-step guide to start migrating to Google Analytics 4
Here’s a walk-through of the steps required to create a GA4 property and start collecting data. GA4 can feel foreign at first, so I’ve included lots of screenshots to guide you.
A — Log into Google Analytics.
Log into your Google Analytics account and select one of your existing UA properties.
B — Open the GA4 Setup Assistant.
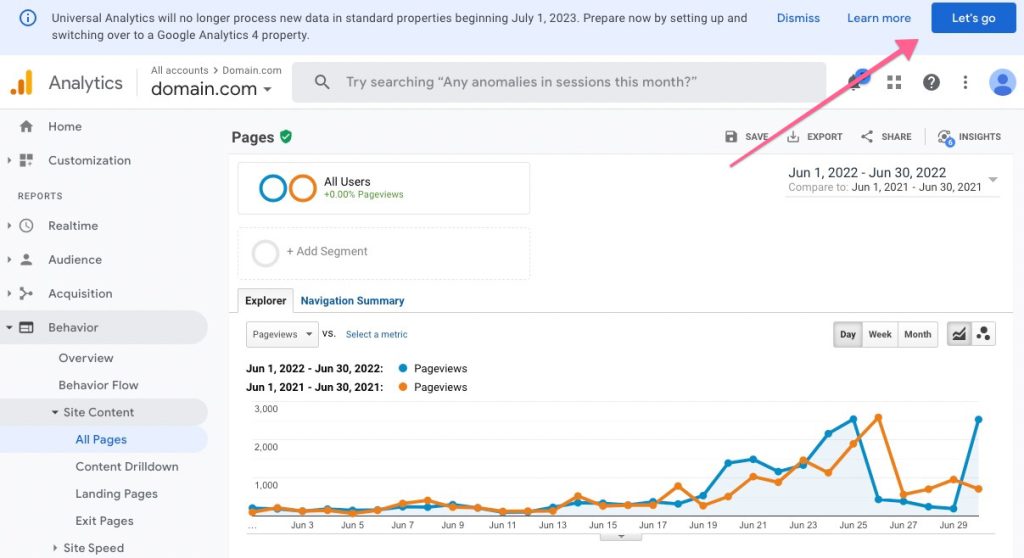
At the top of the page, you should see the following warning:
Universal Analytics will no longer process new data in standard properties beginning July 1, 2023. Prepare now by setting up and switching over to a Google Analytics 4 property.
At the top-right, click the Let's go button.
If you don’t see the warning/button as shown below, click the Admin button at the bottom-left. Then in the Property column select GA4 Setup Assistant.
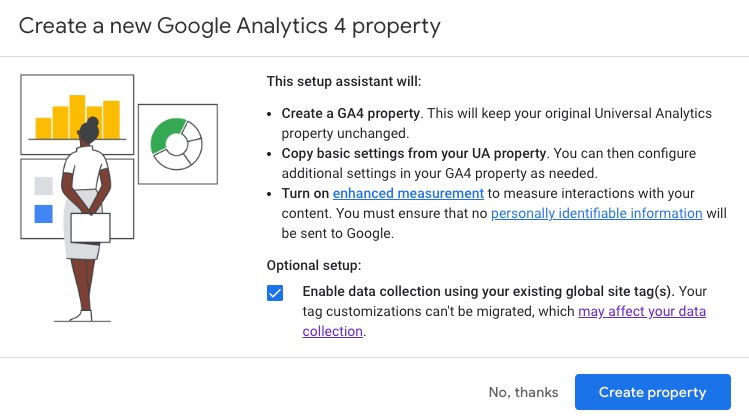
C — Create the GA4 property.
In the GA4 Setup Assistant, click Create Property. Once created, click Go to your GA4 property.
D — Obtain the GA4 measurement ID and tracking script.
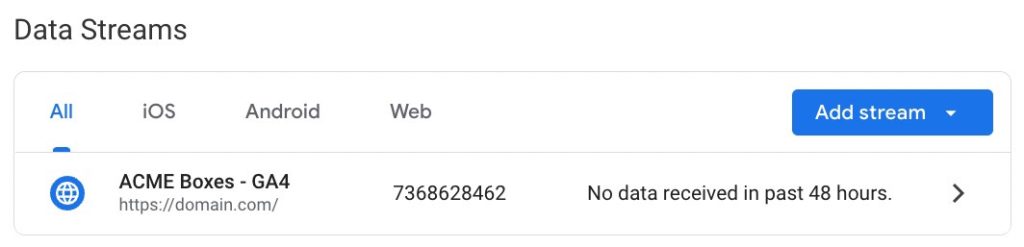
After completing step C, you should be redirected to the Setup Assistant for the new GA4 property. On the left in the Property column select Data Streams. As shown below, you should see a No data received... warning. This is expected for a new GA4 property/data stream.
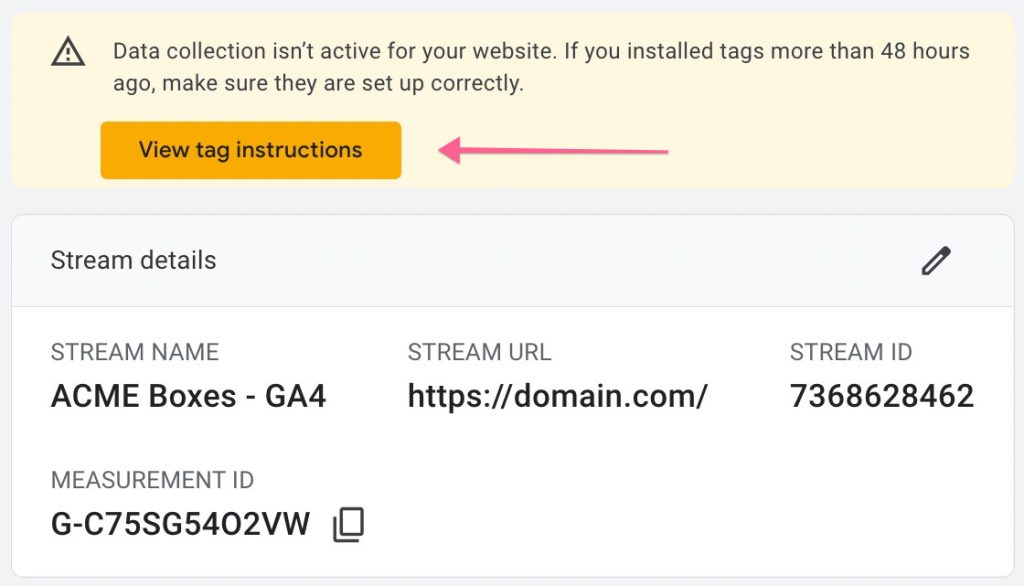
Click the arrow at the right of the stream name (or anywhere on this row) to reveal the stream details. Note the MEASUREMENT ID, then click the View tag instructions button.
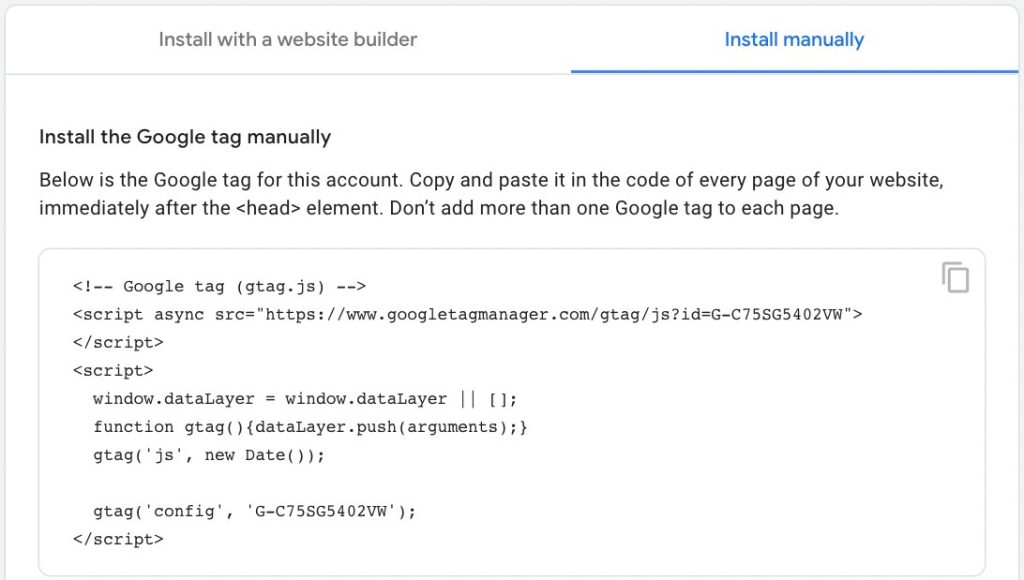
Finally, select the Install manually tab to reveal a code snippet like the one shown below.
E — Installing the measurement ID or tracking script.
Things can get a little complicated at this step as connecting your site to GA4 differs depending on how UA is currently configured. We’ll cover the 3 most common situations below.
Installing the GA4 tag on a new site.
In this case, simply insert the entire tracking script in the head of your website. For example, in WordPress, you can insert the code in the /wp-content/themes/[theme_name]/header.php file.
Installing the GA4 tag on a site where UA is installed with analytics.js.
This situation is identical to installing GA4 on a new site as described above. The only thing to note when adding the tracking script is to leave the existing analytics.js script in place. It will remain until you have collected the needed amount of historical data in GA4.
Installing the GA4 tag on a site where UA is installed with gtag.js.
This situation is a little trickier as you will already have a gtag.js in the header of your site linked to your UA property. For example, you may see a line like this (note the UA prefix):
gtag('config', 'UA-958885734-2');
This line must remain to keep your existing UA data collection. Modify the existing gtag script to include the measurement ID you noted in the previous step (note the G prefix). For example:
gtag('config', 'UA-958885734-2');gtag('config', 'G-C75SG5402VW');
F — Confirm that GA4 is collecting data.
Once you’ve installed the tracking script or added the GA4 tag, it’s time to make sure it’s working as expected. The GA4 interface can be a little slow to indicate that the installation was successful.
I prefer to visit the frontend of the website in a private/incognito browser window and then review the real-time report IN GA4 to make sure at least one user is visiting the site.
And if all has gone as expected, the GA4 property should eventually indicate that data collection is active.
When can I use GA4 in Watchful reports?
As of September 8, 2022, Watchful supports Google Analytics 4.
When will you start migrating to Google Analytics 4?
Let us know in the comments below if you’ve already started migrating your sites to GA4 or when you plan to begin. And how much historical data will you collect before removing UA?









0 Comments