70 free tools for web designers and developers

Building a modern website requires a large set of skills and expertise in many softwares. Given the costs that can be involved in purchasing numerous suites of software, it’s not surprising that an ecosystem has developed around the production of free tools for web designers and developers.
Below you’ll find our curated list of (mostly) free web design tools that will make building a site faster and less tedious. We have organized the tools in four categories:
Design tools for web designers
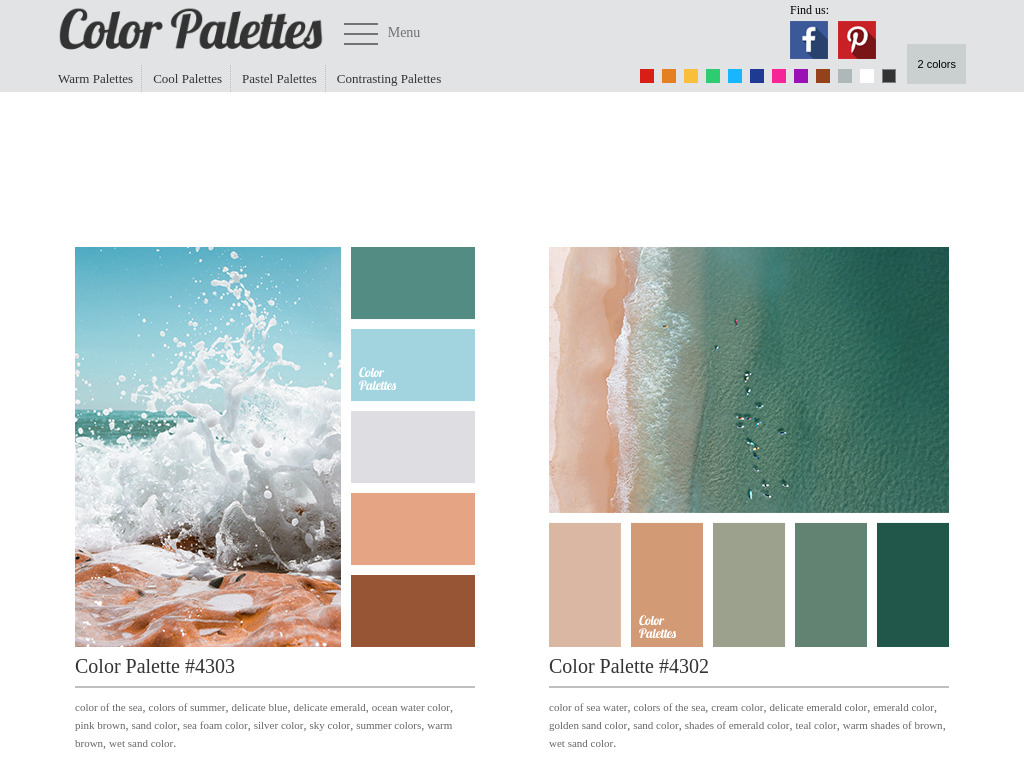
Color Palettes

With hundreds of examples, use this tool to pick a balanced color scheme for any website. This is a curated site by a well-known colorist. Palitra.app is a great runner up!
Favicon Generator

This tool takes the pain out of generating a set of favicons for your website. If you don’t have a logo, it can even create favicons from text or emojis!
Font Awesome

One of the best resources for iconography with lots of free icons available. You can also download PNGs or SVGs of the icons for use in illustrations on your site that match your brand.
Google Fonts

The standard for online fonts, you’ll be able to find solid replacements for many proprietary fonts here. Be sure to enter some sample text if you are trying to match an existing font (like from a logo for example).
Icon Finder

This tool is perfect when you need inspiration for a new icon. This is a huge cache of icons for any occasion. Use the free filter to hide the premium icons in the search results.
Magic Mockups

This tool is perfect for making your client website preview shine by placing the image in a realistic setting. Little touches like this can really make a good impression at your next client meeting.
Mocqups

Wireframes with robust collaboration features help you get layouts approved so you can get one step closer to finishing your next website! The ability to link text and images in one wireframe to another wireframe lets your clients preview the site usability.
Redraw $29

This very affordable vectorization service can save you hours struggling with low-res logos and other digital assets from your client. There are other services out there, but this is the best we used. Turn around time is typically just a few hours!
Trace

This is one of the best background removal tools on the market. You get 3 high-res removals per day for free. Most of the competing services charge a fee to download the full version, so Trace is a winner for occasional use.
Looka

This is the perfect tool when you need a budget logo to get started with a new client. The AI-assisted design tool is a good place to start when a client has little or no assets to provide. Full brand kits are also available (for a fee) and are an easy way to impress clients (especially those on a low budget).
Vecteezy

A great source of vector art with enough variety to suit a wide-range of illustration needs. The vector icon and arrow packs in particular are excellent. Be sure to filter the search results for the free resources.
What The Font

Use this tool when you need to recreate a logo from scratch, or to match site fonts to those in a bitmap logo with no font information. If you find the matching font, quick links to purchase or download free alternatives are provided.
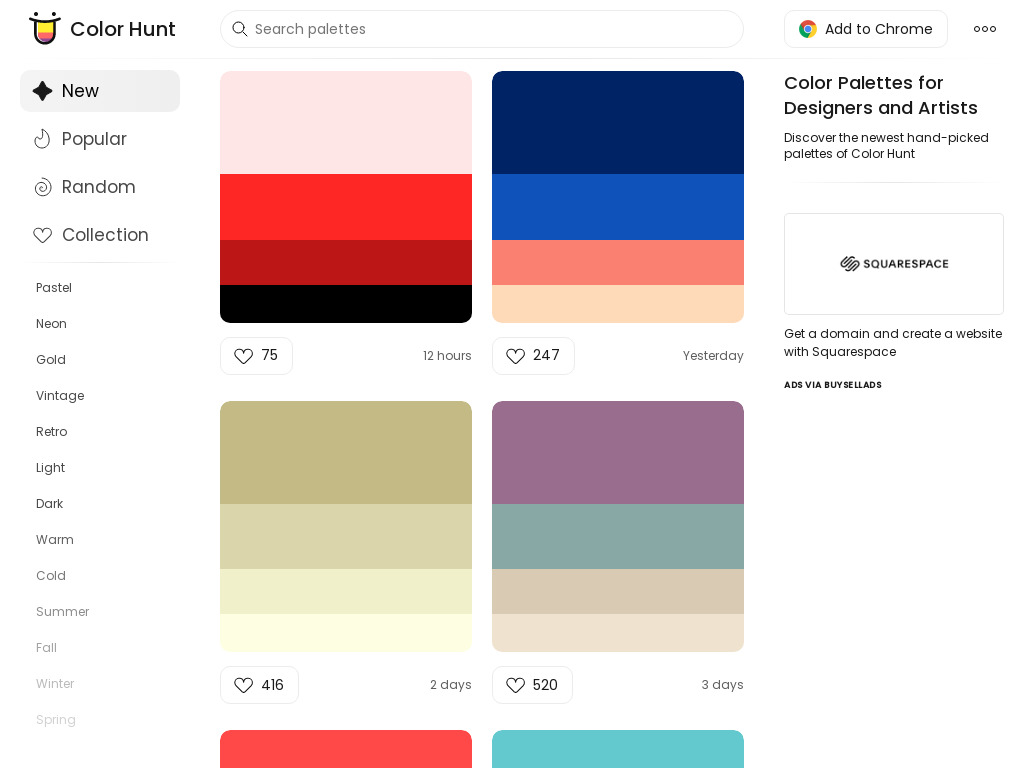
Color Hunt

This open color scheme repository is dynamic, user-generated, and absolutely massive. Filtering for new or popular palettes is a great way to get inspired.
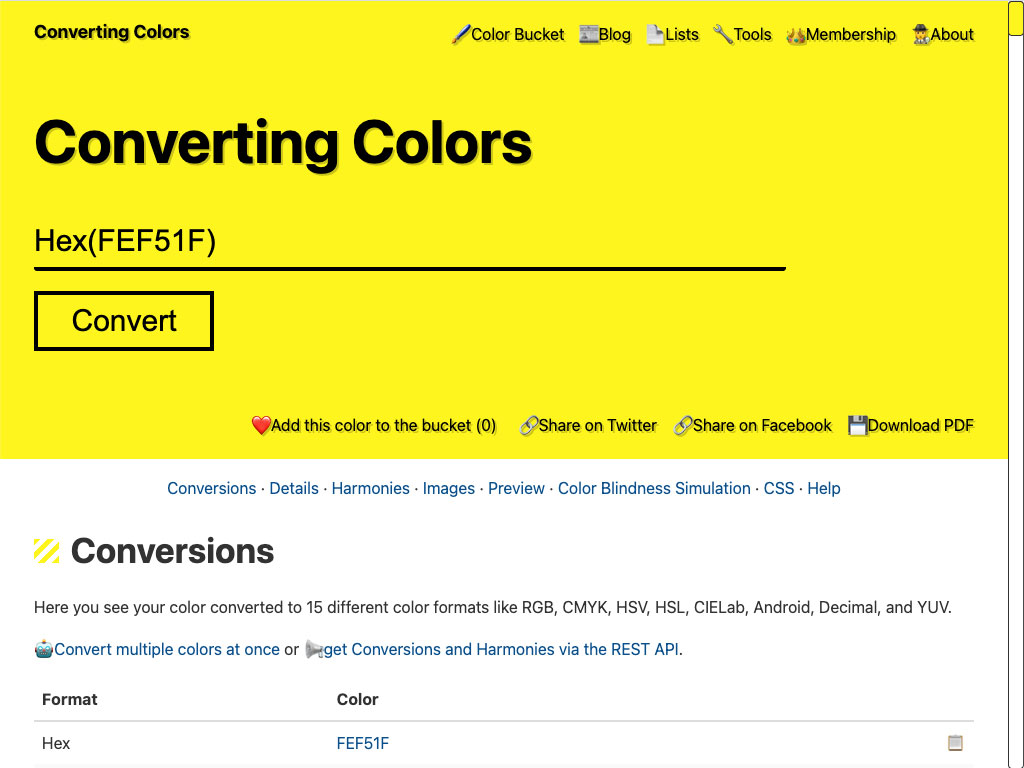
Converting Colors

Sometimes you need to convert from HEX to RBG to CMYK and this tool has you covered. You’ll even get “nearest color” paint suggestions!
PNGWING

This repository holds one type of image: PNGs with transparent backgrounds. It is very handy for quick design projects or when full vector assets are not available.
Unsplash

In recent years this resource has become the go-to site for royalty-free images. It’s perfect for the budget-conscious client who needs graphics for their site and blog/news items.
SVG Gobbler

This browser plugin finds the vector content on the page you’re viewing and gives you the option to download, optimize, copy, view the code, or export it as an image. Super handy for migrations or staying on-brand when developing.
cleanup.pictures

This tool is fantastic for removing unwanted objects big and small from photos. It’s AI-engine is mind-blowingly accurate. High-res downloads require a paid plan.
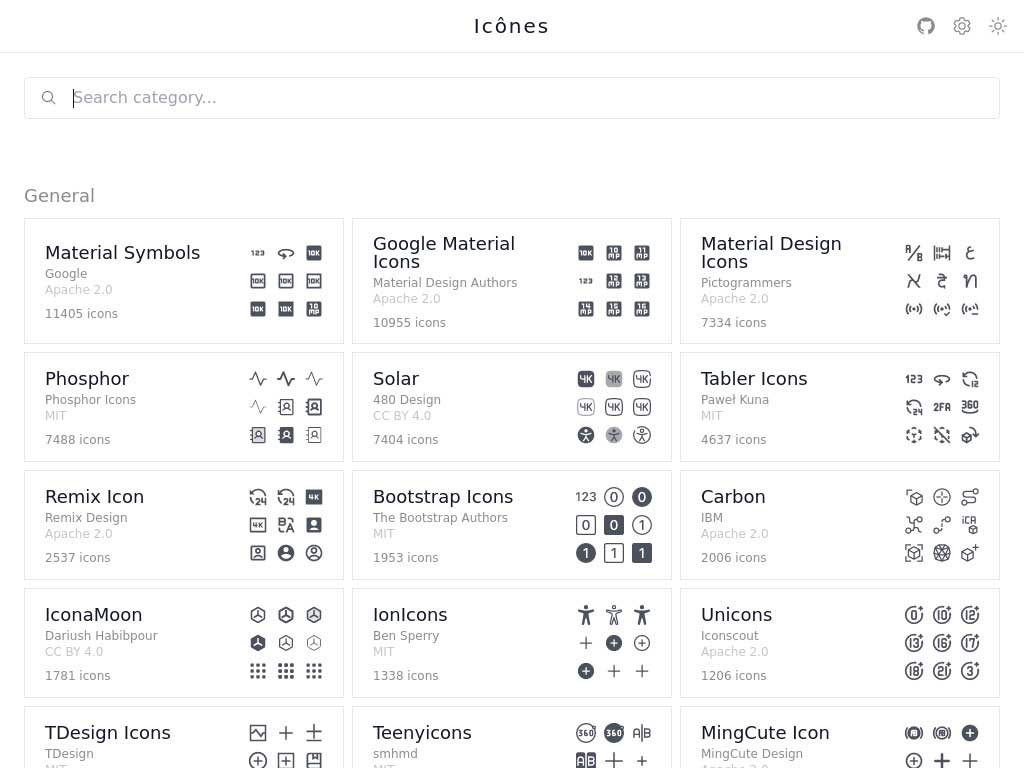
Icônes

Icônes is a massive resource for SVG icons. Simply select one icon and copy the SVG snippet.
fffuel

fffuel is a collection of color tools and free SVG generators for gradients, patterns, textures, shapes & backgrounds
Performance and testing tools for web designers
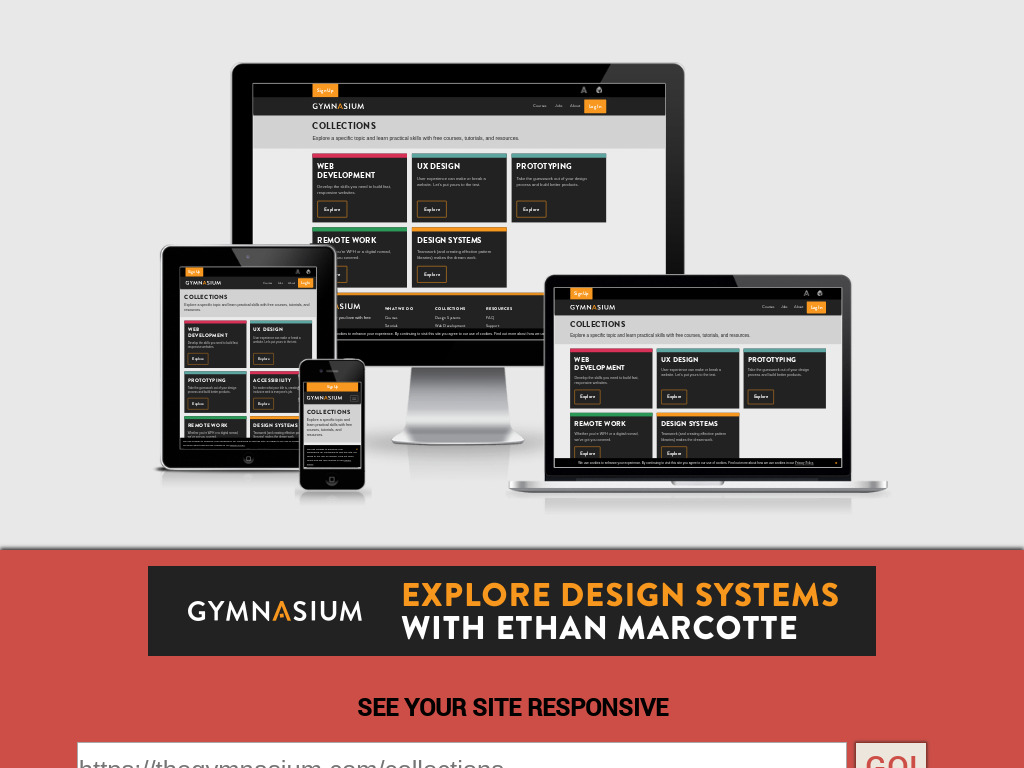
Am I Responsive

This is a great tool to quickly see if your site is responding well on different screen sizes. Not a replacement for full, multi-device testing though (see BrowserStack).
BrowserStack $19

This full-featured cross-browser testing tool will let you select almost any browser, operating system and screen size. Look for the Freelancer plan for the cheapest rate.
Cloudflare

This service can make any website run faster and safer. For details, check out our top four reasons to use Cloudflare.
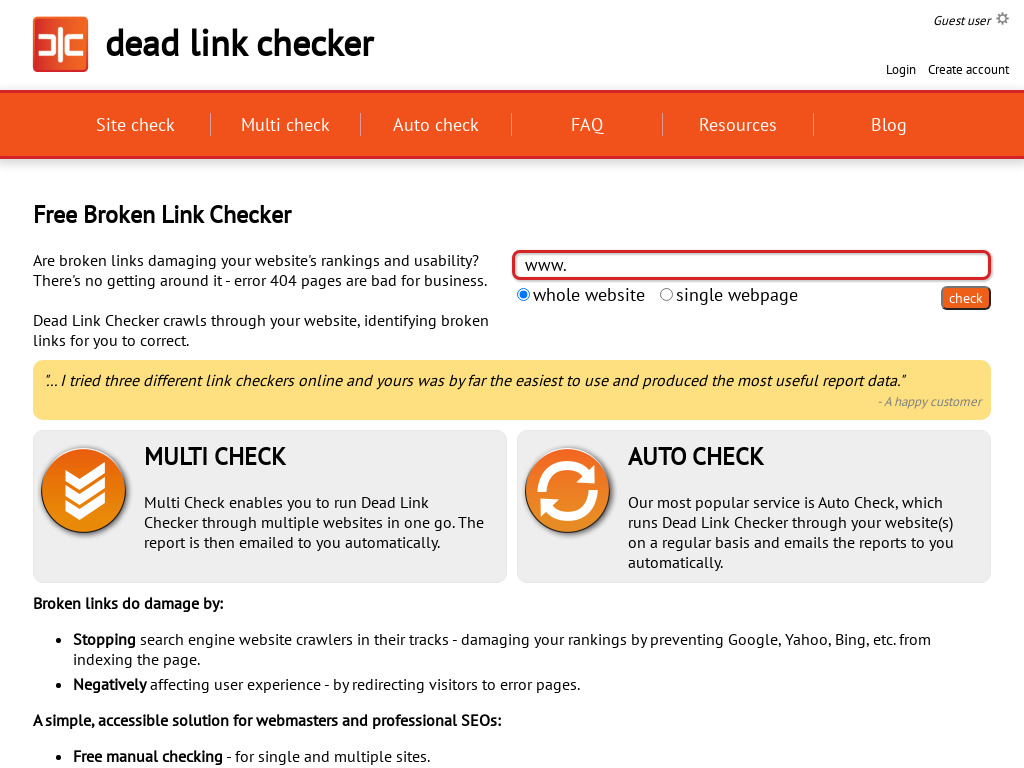
Dead Link Checker

Broken links are bad for your users and for your search engine rankings. Use this tool to spot-check broken links. Click the Full Report link to see the pages containing the broken links.
Down for Everyone

If you’ve ever asked a friend to check if a site is up or not, then this service is for you. With a single click you’ll know if a site is down for everyone or just you.
Image Recycle

If you need image or PDF compression on a limited basis, this service is a good fit. Be sure to use the Uploader link to process up to 10 files at once.
GT Metrix

One of the original performance tools, you can use GTMetrix as a 1-off scan, or create a free account to save the manual performance scan results over time.
Lighthouse

Lighthouse is the de facto standard for website performance. The useability is not great, but you’ll get lots of actionable tips for improving your website loading time.
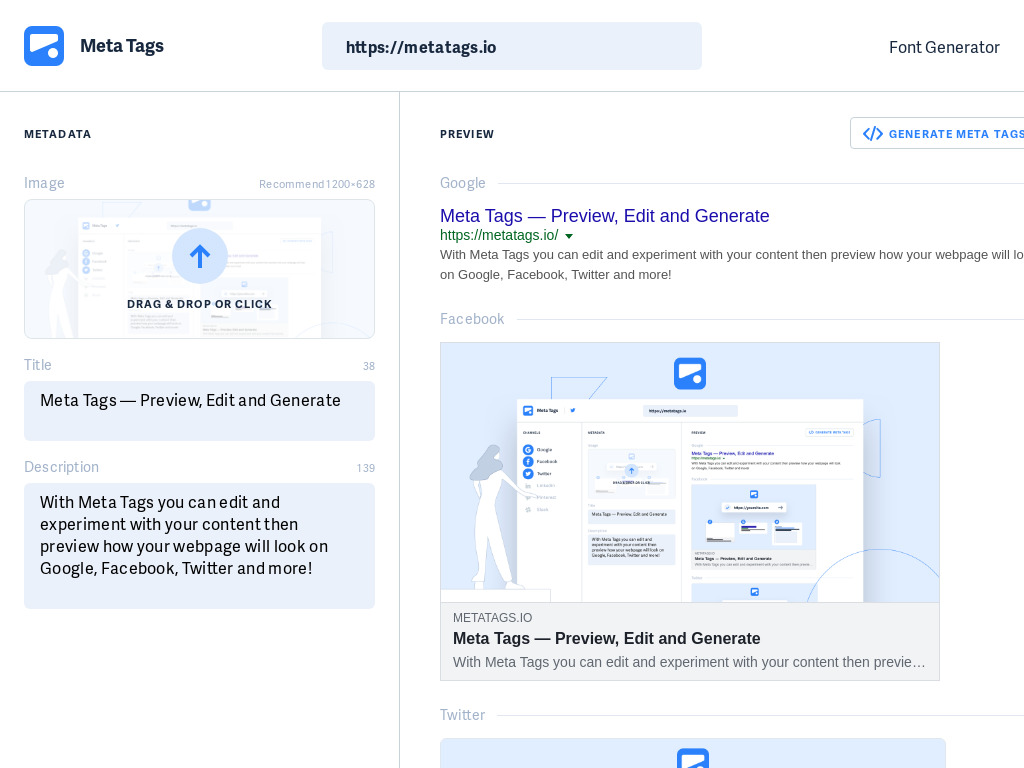
Meta Tags Preview

In a world of social media, this is an invaluable tool for previewing how your site will look when shared online. It’s also great for testing how different images will appear on different social platforms.
Mobile-friendly Test

The fastest way to be sure that your sites are loading quickly and look as expected on mobile. It also identifies problems like missing or blocked resources that may be affecting the mobile experience.
Search Console

This is the primary performance tool from Google that monitors your site continually. 404 error detection, sitemap indexing status, top queries, and security issue detection are some of the useful data included.
Sucuri Site Check

Website security is always an important topic. This service is a good tool to quickly spot-test the frontend of your site to look for signs of malware/intrusion and to see if your domain has been added to any blacklist sites.
XML Sitemaps

It’s hard to find a free sitemap tool these days, but this one gives you an amazing 500 pages for free! It is really useful for smaller sites, especially when migrating between platforms (run the scan before and after the migration, then compare any URL changes with XML Diff (see below).
Mail Tester

Before you launch a new site, be sure to test all your forms for email deliverability. This tool provides a unique test email address and then analyzes received messages for spamminess. Detailed tips to solve deliverability issues are just fantastic.
Squoosh

This tool combines a wonderful user experience and AI to quickly compress images with ease. Fine control over the compression algorithm and the number of colors, and a live split-preview of the final compressed image make this a fun and very useful tool.
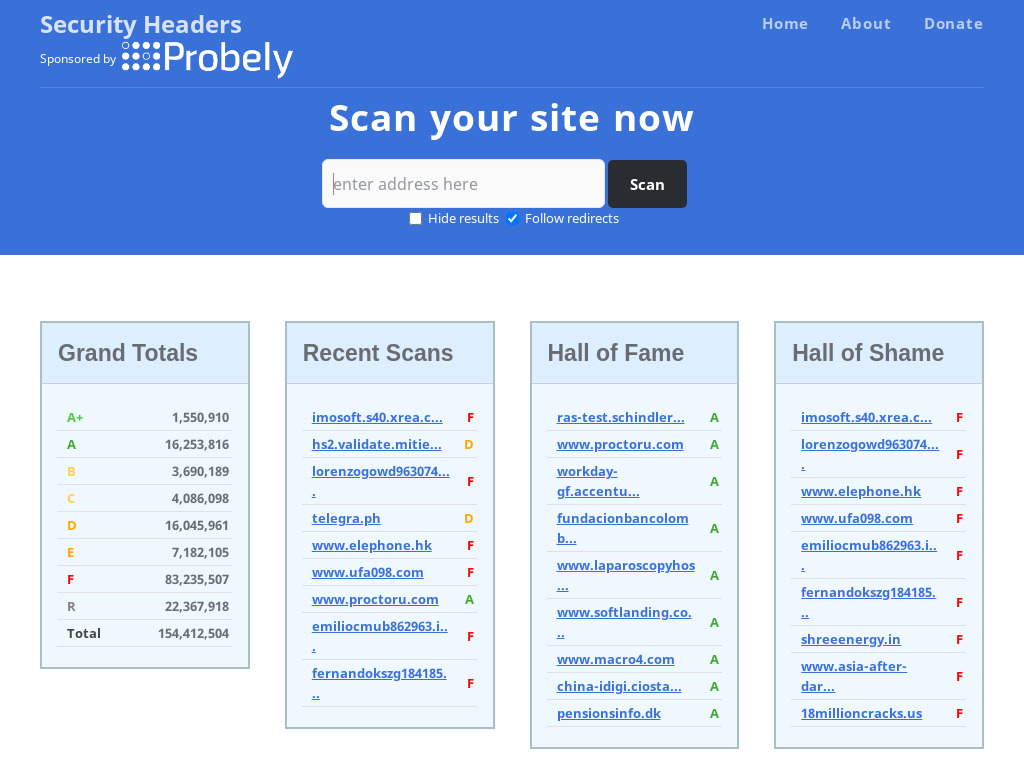
Security Headers
Adding security headers to your website is one of the easiest ways to protect your website. This tool grades your site based on the security headers it finds. If you don’t recognize the language in the results, simply send the link to the scan results to your host!
Development & coding tools for web designers
Browsersync

If you’re developing a website in a local environment, this tool will save you tonnes of time bv refreshing your browser automatically when you save an html, css or js file. Add in the ability to refresh simultaneously on many devices and you’ll be creating sites optimized for many screen sizes/types faster than ever.
Can I Use

This tool is indispensable for checking the cross-browser compatibility of the latest html, css and js attributes. You can even check support for 3rd-party utilities, security protocols and much more. Check the full index to get a feel for everything available or view the entry for the WebP image format as an example.
Closing Tag Checker

With the ever-increasing use of grid layouts, it can be easy to lose track of your DIV tags. This tool will help you locate any unclosed DIVs and other tags that may be messing up your website layout. See also the HTML Formatter (below).
Docker

Many developers prefer to develop locally in a container, a virtual space that isolates all of the parameters of your environment in one place. This makes it easy to work on multiple projects at once without having to change environment variables such as PHP version (for example). See also lando (below).
MAMP

An alternative to Docker (above), MAMP makes it easy to configure a local environment on your Mac or Windows PC. Although suited to a single environment, this tool makes switching variables (like PHP version) simple. It also works with BrowserSync (above).
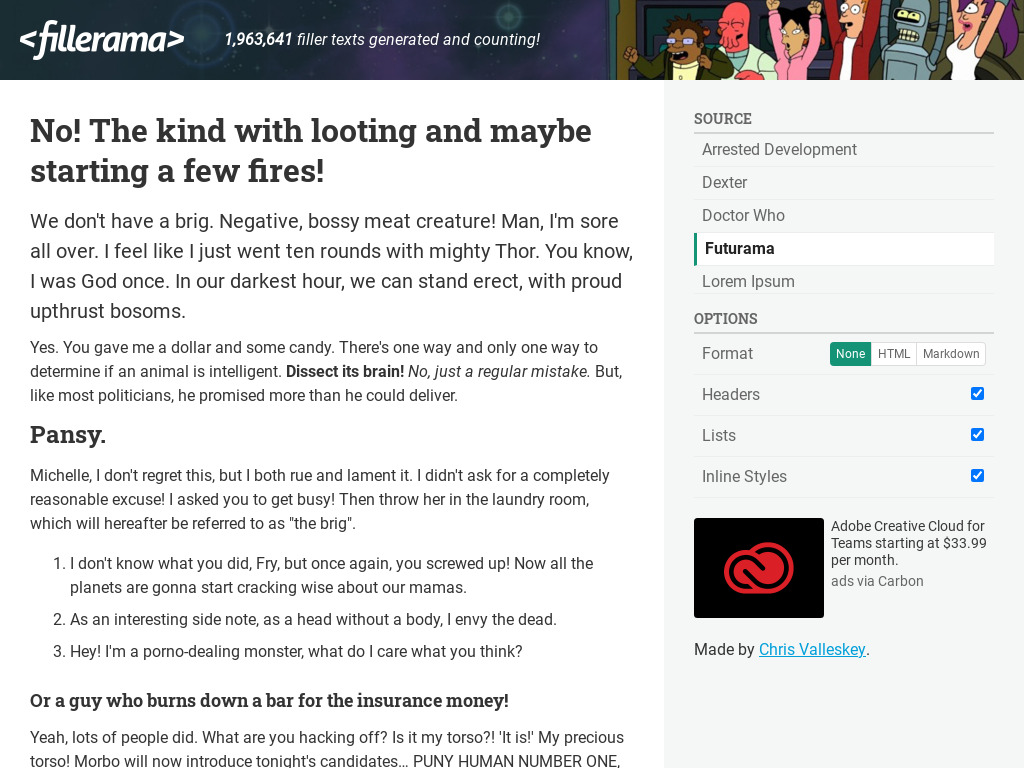
Fillerama

This is a great tool for creating filler text for your website, handy if your client is slow providing assets! Pick from standard Lorem Ipsum, or choose a TV show theme like Futurama. You can also choose which text elements to include (headings, lists, etc…). See also Placeholder.com for filler images (below).
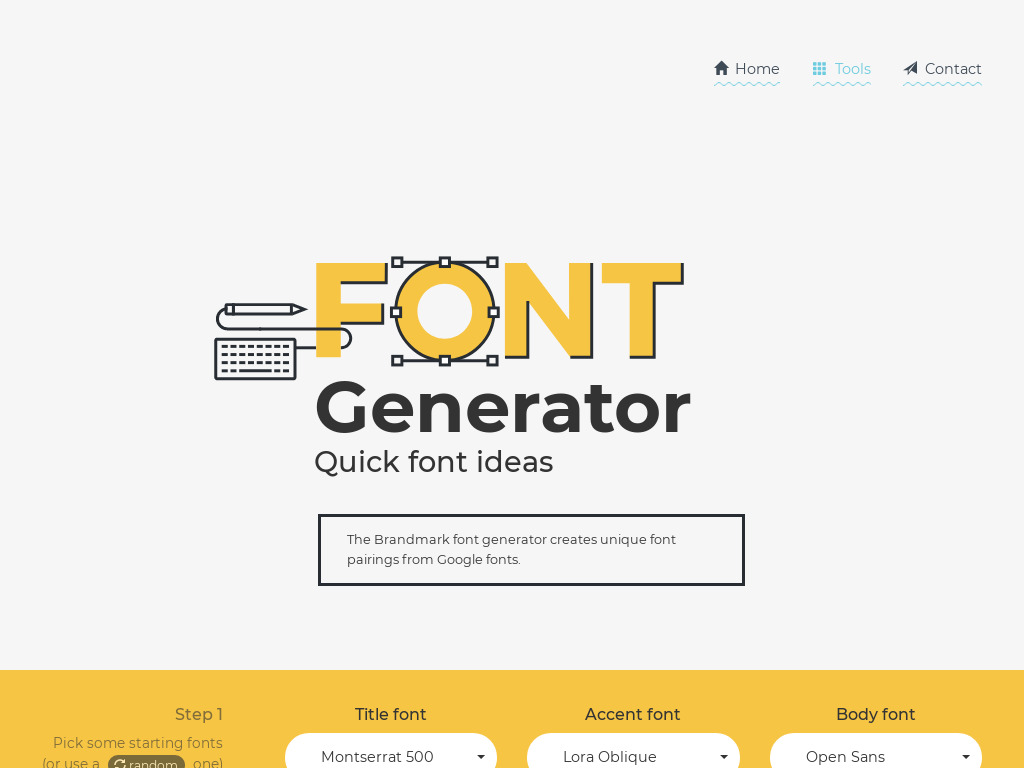
Font generator

This tool is great for discovering unique font pairings from Google Fonts. The random function is quite fun if you don’t know where to start. Once you have selected the fonts, simply copy-paste the css snippets into your site to use the selected fonts.
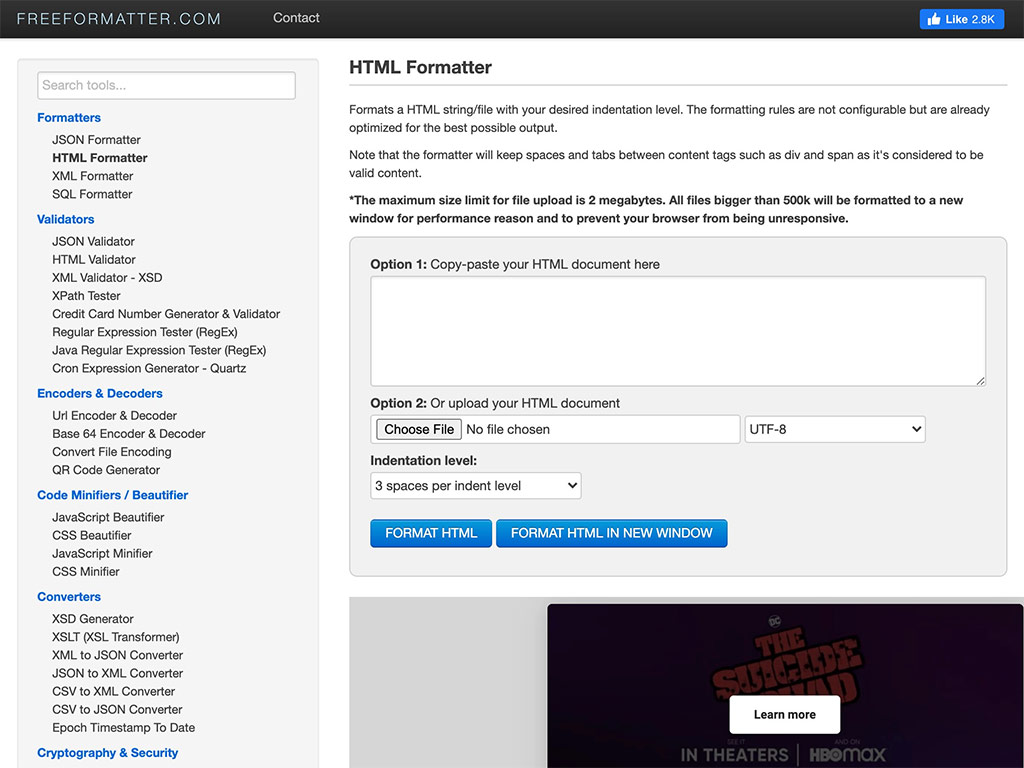
HTML Formatter

We love this tool for making sense of poorly formatted code as it automatically nests all of the elements. This makes understanding and modifying the code much easier. See also the Closing Tag Checker (above).
Lando

Lando works with Docker (above) and makes using containers easy. A simple XML file specifies all the attributes of a container (like PHP version, for example). Since the XML file can be committed to your code repository, it can be synced with your colleagues to make collaborative development seamless.
LayoutIt

If you are using Bootstrap or CSS Grid for your websites, this tool is a great resource. It allows you to visually layout your pages including all the expected elements like buttons and navbars. When done, export the html, css, js and fonts for use in your site and simply insert the dynamic elements from your CMS as desired.
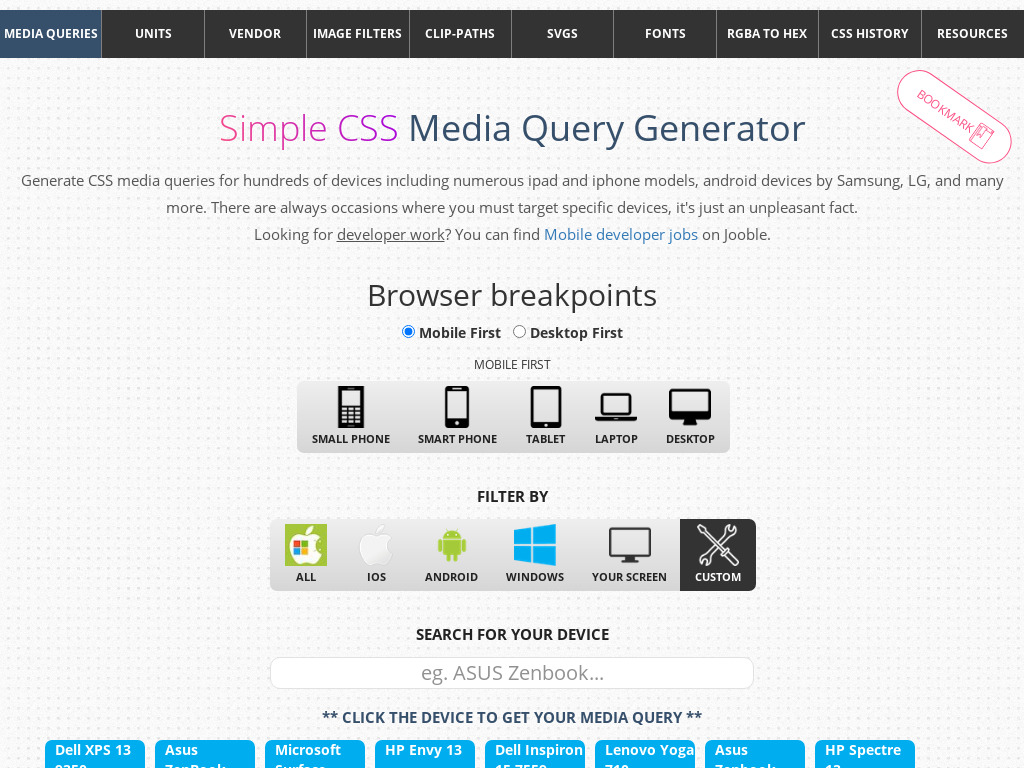
Media query generator

Writing media queries supporting different devices can be very tedious. This tool makes it fast and easy! You can choose from device classes like smartphones or specific devices such as iPod Touch 4th Gen.
Placeholder

Generating placeholder images has never been easier. Intuitive URLs (like this one) can be used to make images of any size and color without the need to fire up an image editor like Pixlr (see below).
Redirect Generator

You’ve modified a URL on your site and now you need to redirect it. Typically this is a rare task: use this tool to get it right the first time.
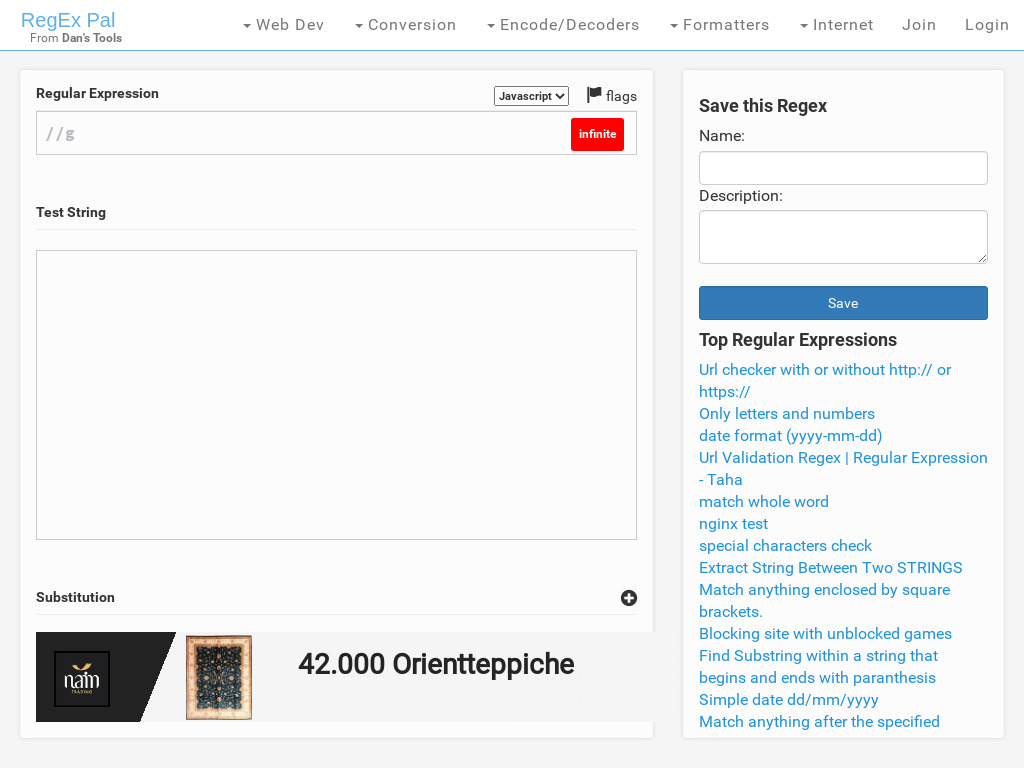
Regex Pal

Whether programming or simply trying to search/replace in your favorite text editor, this tool will make you a master of regular expressions. And it eliminates the guesswork when trying to build a new expression.
VS Code

If you’re coding everyday, you probably want to upgrade to a full-featured IDE and VS Code is a great choice. It’s totally free, cross-platform, and has a large library of extensions to add functionality.
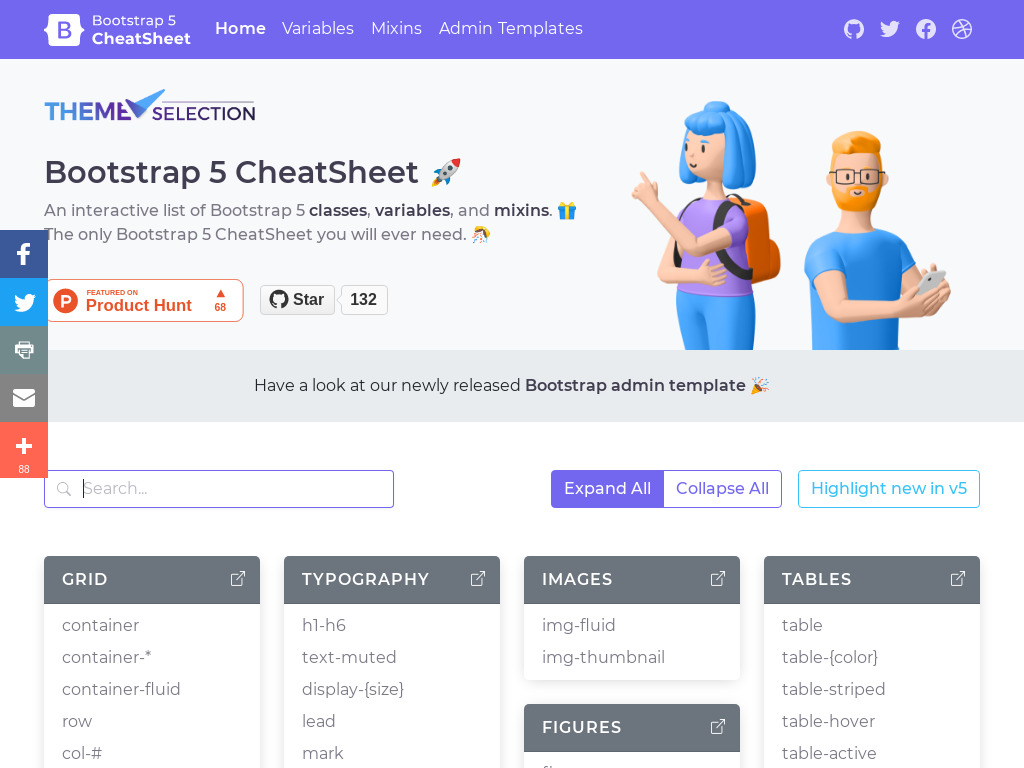
Bootstrap Cheatsheet

This tool is an interactive list of Bootstrap 5 classes, variables, and mixins. Simply click a class and see example code and output. Especially if you’re used to older Bootstrap versions, this cheatsheet is a great resource for leveling up your bootstrap knowledge.
CSS3 Generator

With its multi-browser support, CSS3 can be tedious to code by hand. This tool makes it quick and easy to generate CSS3 snippets for use on your web site. It also shows browser support for each CSS selector.
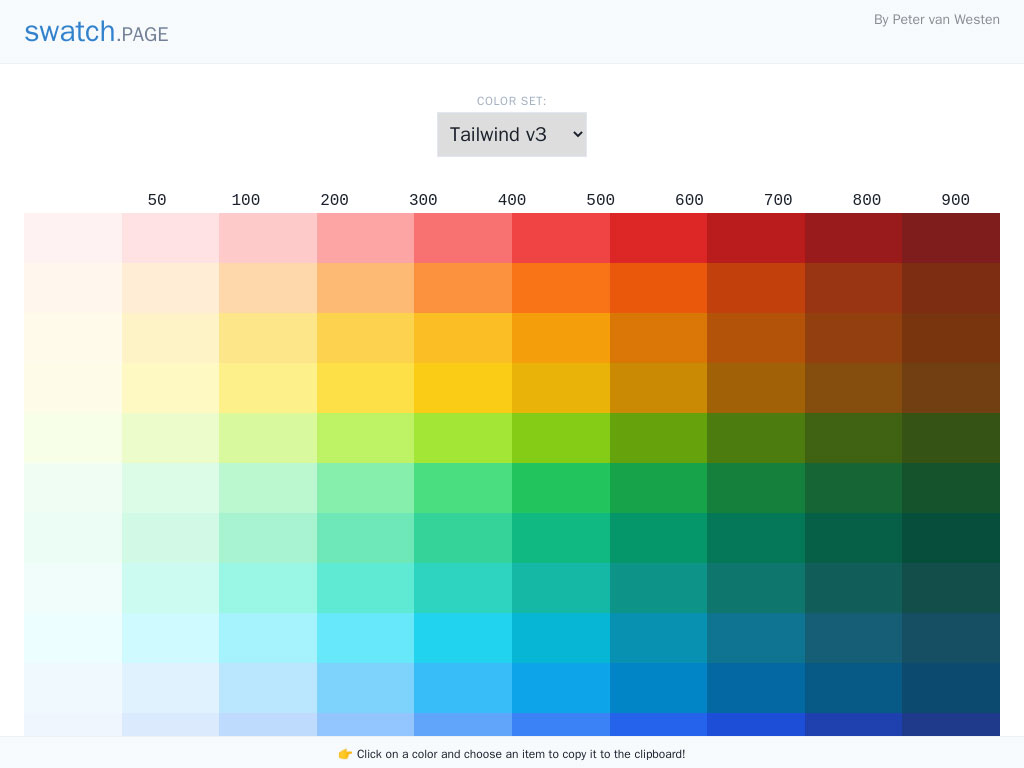
swatch.page

Very focused and intuitive tool tool for easily selecting the colors of Tailwind and Bootstrap color sets. Just click the color of interst to copy the name, hex codes, RGB, CSS, CSS var, etc…
Utilities & other tools for web designers
Built With

This is a great tool if you’re quoting a client for a migration of an existing site and need to know what technology is being used on the current site. For example, knowing the content management system can be very helpful, but you’ll also get the web server, CDN, web host and even analytics and tracking software!
CloudApp

This screen capture utility is a must-have tool for web designers on Mac. You can capture images, videos or GIFs, and then annotate and share them from your custom domain. The ability to add your webcam to videos makes this tool perfect for creating walk-throughs for your clients.
Convertio

About 10 years ago I stopped installing Microsoft products on my PC. But clients still send copy and other assets from Office applications. This tool lets you convert them if your office application of choice doesn’t support Microsoft natively.
Diffchecker

Most text editors and IDEs like VS Code (see above) allow you to find the differences between two text files. If you don’t have something that does this for you on your desktop, give this tool a try.
GoFullPage

Full page screenshots of websites are surprisingly difficult to make by hand. This chrome extension makes it easy. It’s especially useful for capturing very long web pages. Once a page is captured, you can save it as a PNG or PDF.
Let Me Google That

Only to be used for clients with a good sense of humor, this tool creates a fun animation of someone googling a search term and then showing the results. It’s a great way to send a cheeky little hint to that client that calls you for every little thing! 🙂
ListDiff

If you just want to look for a subtle difference between two lists, I’d recommend Diffchecker above. However, this tool not only compares differences between lists, it also shows you what’s the same, different and the full combined list. Little tools like sorting the lists and adjusting the capitalization make it a must-have tool for your web development toolbox.
Passwords Generator

Web developers need to create strong passwords all the time. This tool make that task an easy and consistent process. Sending this tool to your clients is a great way to help them improve their password habits as well.
Paste

Clipboard managers are so very useful, and this Mac utility is one of the best. It interprets HEX color codes, can ignore sensitive data, and can even for the Paste command to always paste as plaintext. Critically, you can sync the clipboard across multiple devices.
Pixlr

Whether you need a cost-effective image editor for occasional or want to provide a similar solution for your clients, this hosted solution is more than capable for day-to-day editing needs.
Tabelizer

This tool is extremely useful. Paste in data from a spreadsheet to instantly generate an HTML table. It’s also useful if you need to strip classes and inline styles from an existing HTML table.
Upwork

There are lots of sites that will help you hire freelancers or other part-time staff. We like Upwork a lot. The job creation, recruiting, and hiring processes are intuitive and top-notch.
Web Hosting Detector

If you just need to know who is hosting a site without all the other information that Built With generates, this tool is a perfect choice.
XML Diff

Above we listed two other solutions for comparing data, but this tool deserves a special shout out. We use it to compare the output from XML Sitemaps (above) before and after a website migration. It’s a handy way to identify changed URLs that need redirection, or to find any content missing on the new site.
Zapier

Connecting your website to the rest of your business and workflows can be a difficult task: Zapier makes it easy. From updating Slack when a support ticket arrives to creating a Trello card when a new version of WordPress is released, the sky is the limit when it comes to connecting services and making custom workflows for your agency (all without any coding!).
dlvr.it

Automatically posting new content to social media can save a lot of time, especially for busy creators. This tool has a great free tier and can pull content from your website’s RSS feed and other trusted content sources. Bonus: WordPress is natively supported and a Chrome extension is included for sharing off-site content.
Screenshotmachine

Unlike the GoFullPage (above), this screenshot tool is not a browser plugin and can easily be used for desktop and mobile screenshots. By default it creates images of the same size (useful for blog posts for example). Full-length screenshots are also available.
WhereGoes

Short URLs are used all over the web. They are popular with hackers as the destination of the link can be hidden. WhereGoes is a great security utility that can be used to reveal the final URL for short links before you click on them.
Bulk Resize Photos
Bulk Resize Photos is a powerful tool for resizing images in bulk, and converting to modern formats like WebP. Simply drag-and-drop your images, choose the resize parameters, and you’re done. A single zip archive containing all your images also makes downloading fast and easy.
Your free tools for web designers
We’d love to hear about the free web design tools you use when making websites. Feel welcome to post them in the comments below.
If they overlap those listed above, please be sure to describe what makes your choice stand out of the crowd.





0 Comments