How to customize the cover page image on your web agency client reports

Web agency client reports are an excellent way to provide value to your customers.
We’ve been working hard to improve the client reports at Watchful with automated custom scheduling and white-labelling being the most recent.
Today we add another feature commonly requested by Watchful users: the ability to customize the image on the cover page.
How customize cover page images
All reports prepared by Watchful contain a cover page with a central default image. To customize the cover page of your reports, first select an appropriate image. We recommend square or landscape images.
Then, visit the Report Builder in Watchful. Here you can either edit an existing report profile or create a new one.
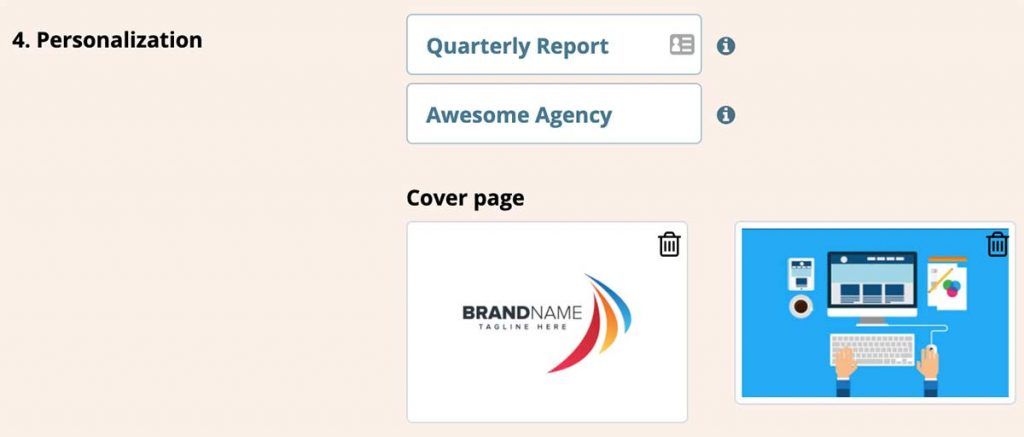
As you complete the required elements of the report, the Personalization step will eventually be available. Upload the cover page image as shown below:

You can use the Download PDF button to preview the results.
Web agency client reports previews
Customizing the cover page of web agency client reports gives you a lot of flexibility. In some cases, you may want to highlight your agency as the one preparing the report.
In other cases you may want to include something related to the client like a screenshot of their site.
And yet others may decide they simply don’t like the default image on the cover page.
Here’s a few examples of how your customized reports might look.



Over to you
We’d love to hear some of the ways you plan to customize the cover page of your web agency client reports. Drop a note in the comments below to share how and —importantly — why you are customizing your cover page.



0 Comments