How to change the location of the WordPress debug log

When troubleshooting problems on a WordPress website, it is common to enable debugging to help find clues to the problem. Once debugging is enabled, a WordPress debug log file will be created to record anything that might be amiss such as PHP errors and warnings.
Debugging is a great WordPress feature as the debug logs contain very detailed information such as full, explicit file paths on your server. For example:
[14-Feb-2024 13:50:13 UTC] PHP Deprecated: realpath(): Passing null to parameter #1 ($path) of type string is deprecated in /home/bsmith/webapps/gs6q8s/wp-content/plugins/publishpress-pro/vendor/twig/twig/src/Loader/FilesystemLoader.php on line 40
As you can see, this is a simple PHP warning (and not a PHP error). However, the full path to the files on my server is clearly shown: /home/bsmith/webapps/gs6q8s/.
Exposing this type of specific information about the file system on your web server could allow an intruder to design a specific attack and should be avoided.
Why is the WordPress debug log file a security risk?
When you enable debugging, the debug file is created in a very specific location:
wp-content/debug.log.
This file can be viewed by simply entering the domain name and this file path in any browser. Thus, it is very common for hackers to scan the internet looking for this file on every domain it finds.
Once the file is detected, the hacker can examine the contents for clues on how to penetrate your web server.
Reducing the risks associated with WordPress debugging.
There are three easy ways to reduce the risks of exposing sensitive web server information in your WordPress debug log.
1. Disable debugging on your website.
You can disable debugging by adding the following line to your WordPress config file:
define( 'WP_DEBUG', false );
Once that’s done, be sure to delete the debug.log file.
2. Avoid enabling debug on your production sites.
Following web site development best practices, ideally you would only enable debugging in a staging environment that is not accessible to the public. This way, you can safely use the debug feature to solve any issues you may be experiencing on your site.
Once the issue is resolved, disable debugging, delete the debug.log file and push the changes to the production server.
3. Change the location of the WordPress debug log file.
Even the most disciplined web developer will sometimes need to enable debugging on a live site.
In this situation, you can still reduce the risks of exposing your server information by changing the location of the debug logs. Simply add a line like this to your WordPress configuration file:
define( 'WP_DEBUG_LOG', 'wp-errors-[random-string].log' );
By including a random string in the file name, you greatly reduce the chance that an attacker will be able to find and view the contents of the log file.
When the debugging is complete, we still recommend that you disable debugging and delete the log file.
You can also change the debug location with a plugin, but we strongly endorse the simple change in the configuration file.
Monitoring the debug log file
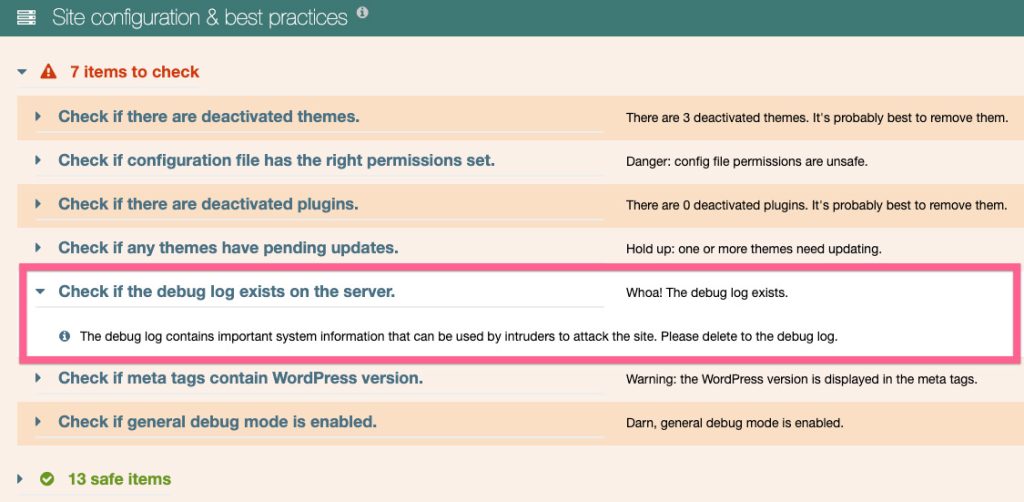
Watchful’s vulnerability scanner detects the presence of a debug log file, even if you’ve customized the storage location. If detected, it will suggest that debugging be disabled and the file deleted.

Learn more about debugging
We recommend the official WordPress documetation for more information on debugging.



0 Comments